컴공생의 다이어리
goorm(구름) ide로 html/css/js 실습 환경 만들기 본문
728x90
goorm(구름) ide로 html/css/js 실습환경 만들기
우선 구름 ide를 짧게 소개해보자면 프로그램 설치 과정 없이 컨테이너를 생성하는 것으로 개발환경을 자동 구축하는 클라우드 iDE이다.
이제 구름 ide에서 html/css/js 실습환경을 만들어보자!
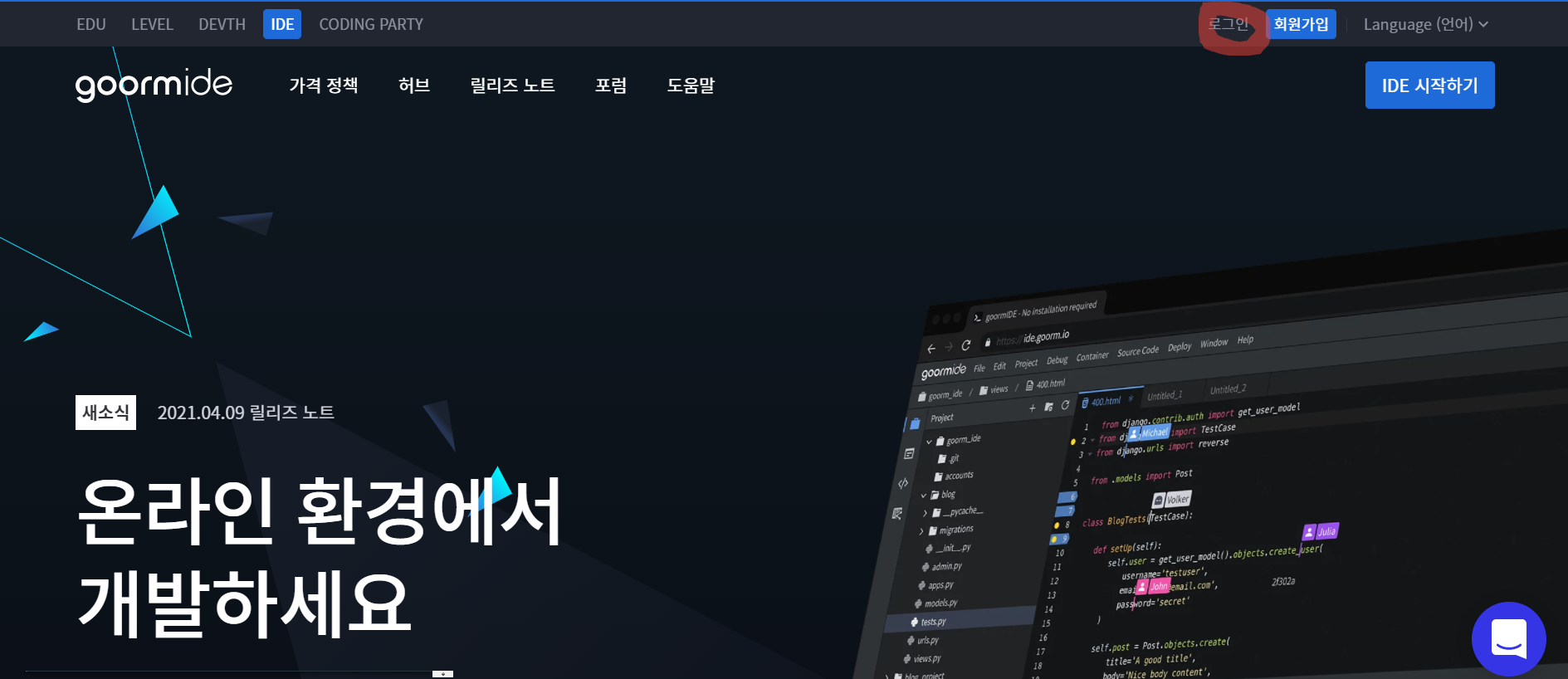
1. 구름 ide에 접속 후 로그인 진행(회원이 아니라면 회원가입을 해야함)

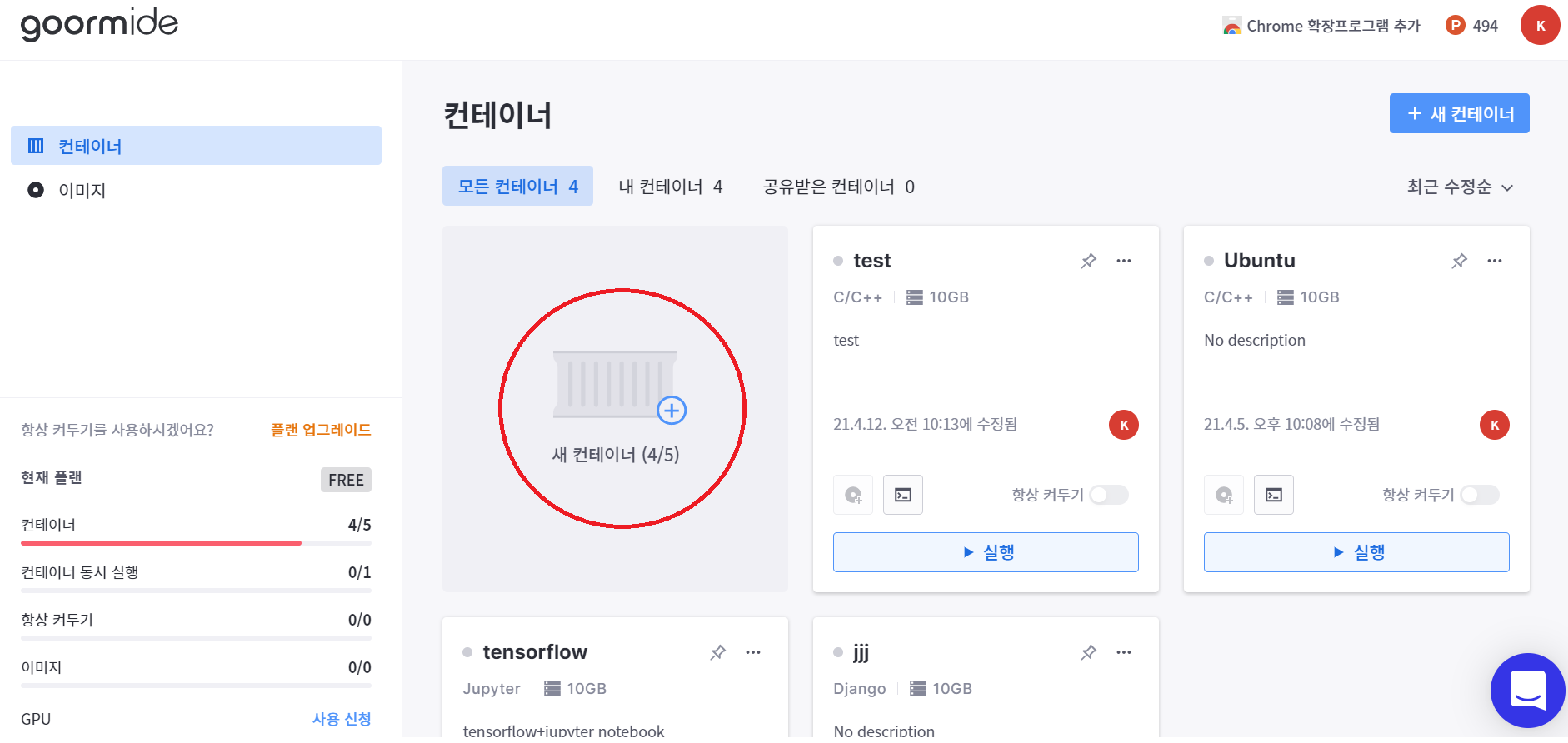
2. 로그인을 하면 다음과 같은 화면이 나타나는데 여기서 새 컨테이너 생성을 클릭

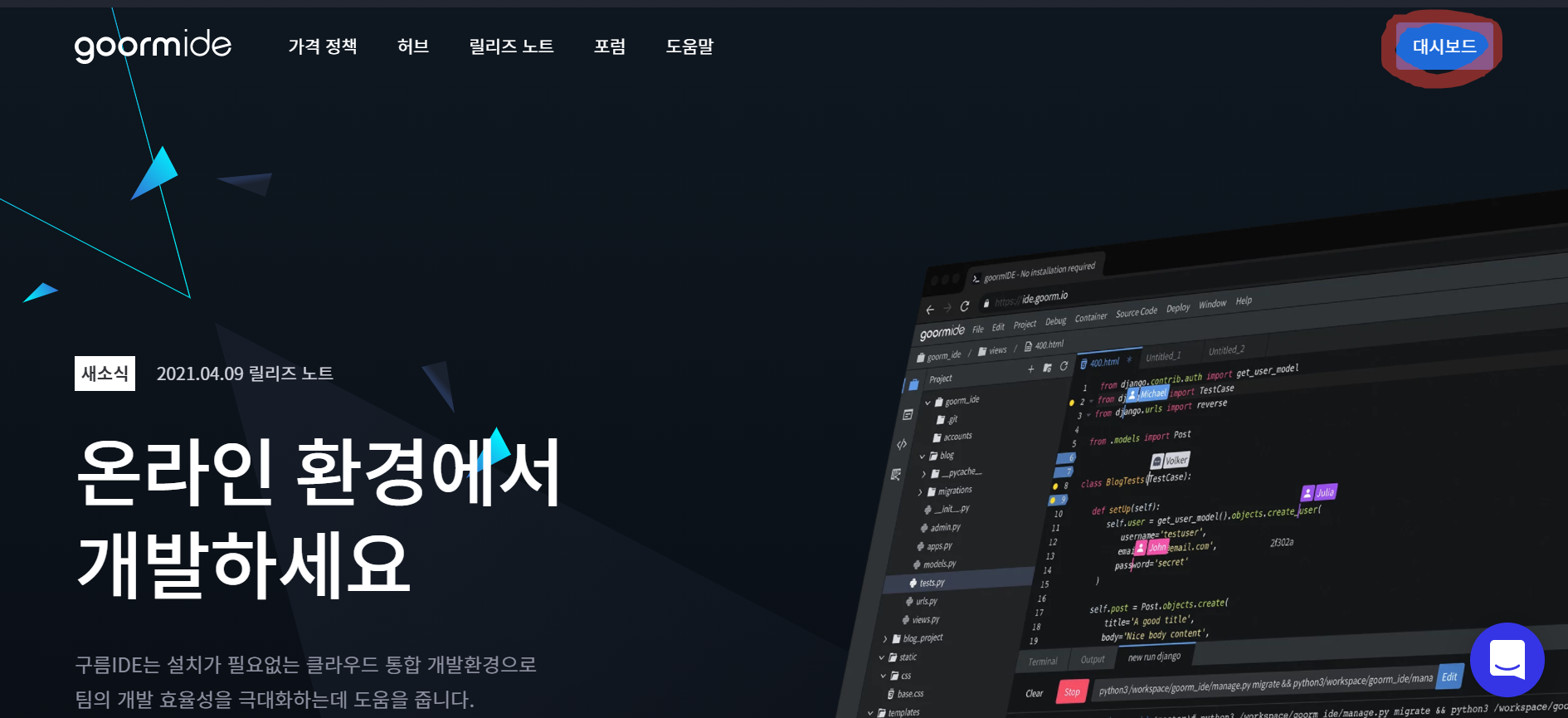
(혹시 위의 화면이 바로 나오지 않는다면 구름 ide에서 대시보드를 클릭)

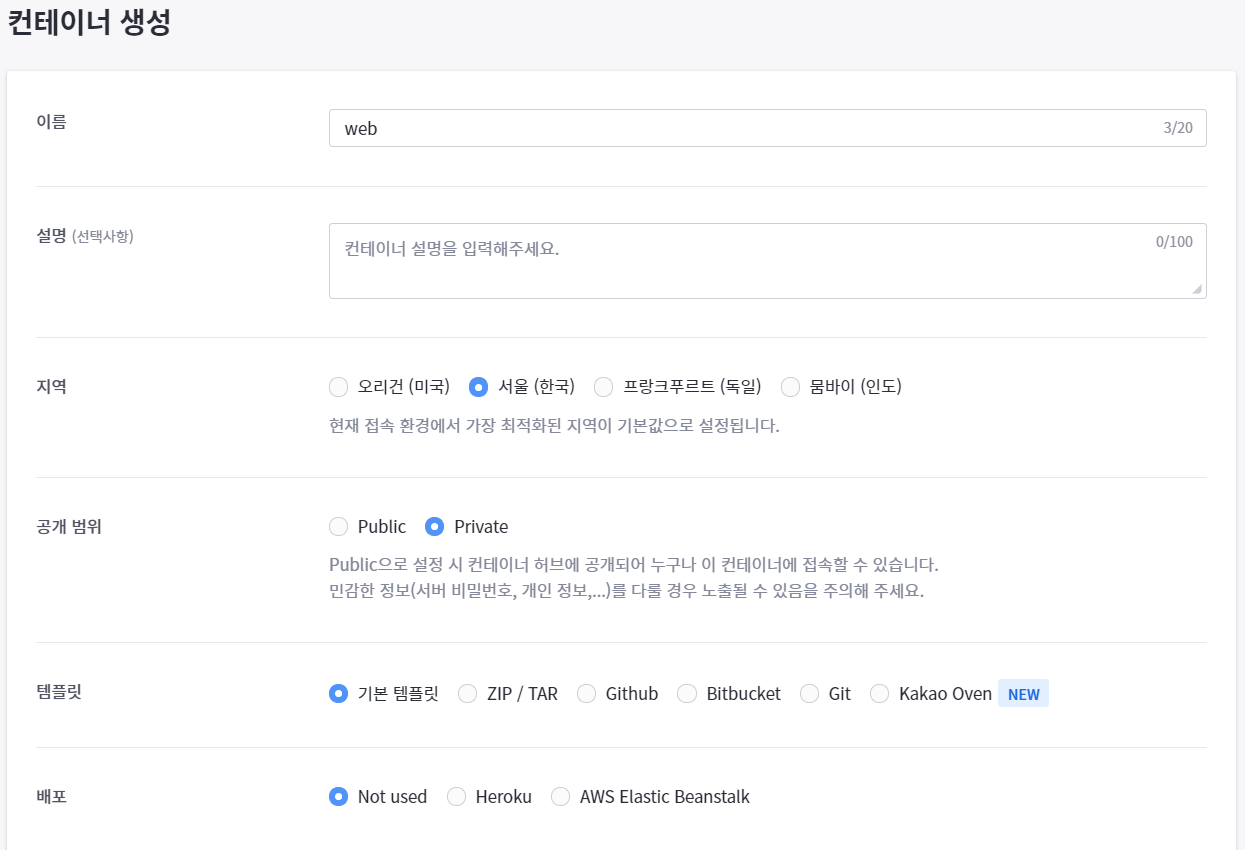
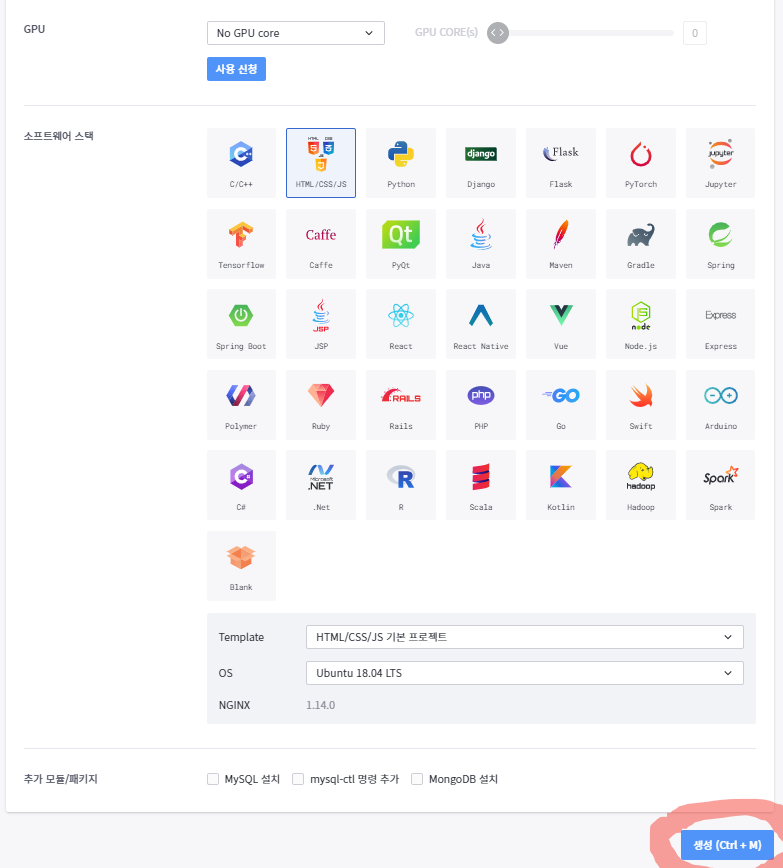
3. 아래와 같이 기본 설정(필요한 부분은 각자 설정에 맞게 변경)을 한 뒤 생성 버튼 클릭


4. 바로 생성한 컨테이너를 실행하고 싶다면 컨테이너 실행을 클릭

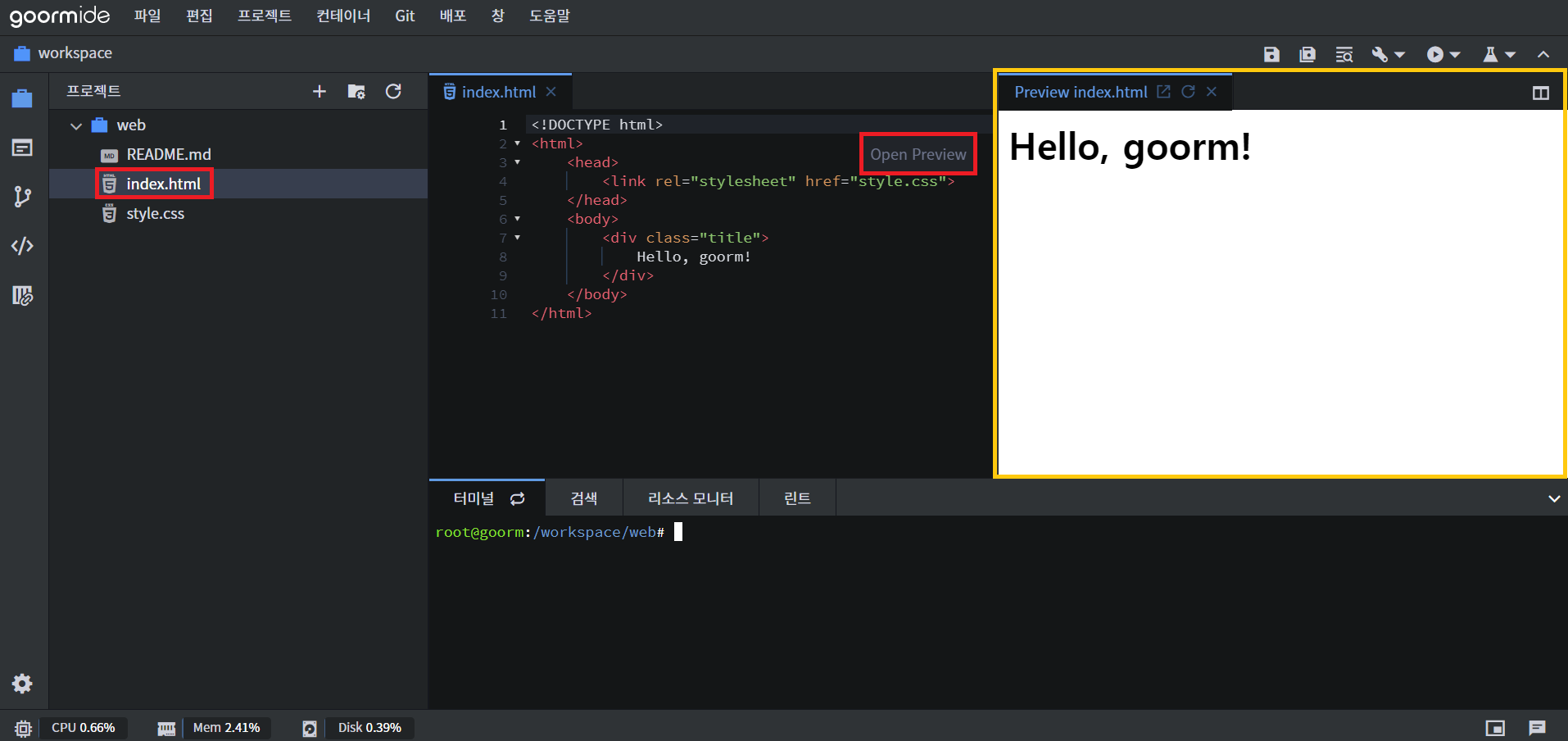
5. index.html을 클릭하고 Open Preview를 누르면 작성한 html의 문서를 볼 수 있다.

728x90
반응형
'Development > Network & Web' 카테고리의 다른 글
| 도메인(Domain)이란? (0) | 2021.10.09 |
|---|---|
| [html, css] <input type="password"> 입력값이 보이지 않을 때 (0) | 2021.08.20 |
| [html, css, js, python] 한번에 들여쓰기, 내어쓰기, 주석지정/해제 단축키 (0) | 2021.05.26 |
| HTML 태그(TAG) (0) | 2021.01.27 |
| HTML, CSS, JS(JavaScript)의 정의 (0) | 2021.01.26 |
Comments


