컴공생의 다이어리
Font Awesome(폰트 어썸) - 사용법 본문
Font Awesome(폰트 어썸) - 사용법
Font Awesome은 웹사이트 제작시 아이콘이 필요한 경우 사용하면 좋은 사이트이다.
Font Awesome 홈페이지의 Start 메뉴에서 메일 주소를 입력하고 메일에서 confirm 링크를 따라가서 비밀번호를 설정해준다. 나머지는 pass하고 확인을 누르면 kits가 생성되면서 스크립트 한줄이 나온다. 그 스크립트 한줄을 <head> 태그 안에 써주면 설정이 완료된다.
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com

이제 Font Awesome 홈페이지의 Icons 메뉴에서 원하는 아이콘을 찾으면 된다. 이때, 무료 아이콘만 사용하고 싶다면 Free 옵션을 선택해주고 검색하는 것이 좋다.
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com

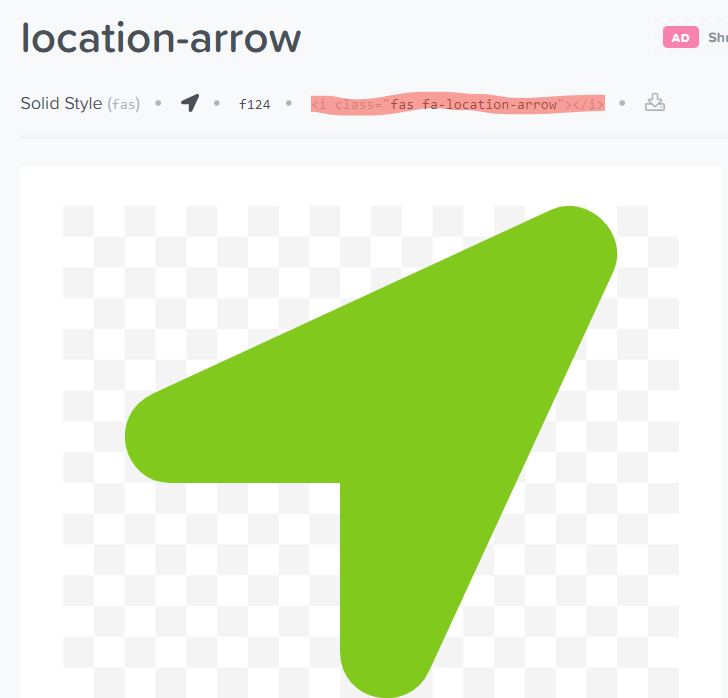
아래와 같은 아이콘을 사용하고자 한다면 빨간색으로 표시한 부분을 복사해서 원하는 위치에 넣으면 된다. 물론 이것의 class="fas fa-location-arrow" 부분만 사용해서 button 태그로 사용할 수도 있다. 그외에 색상 및 크기등은 style로 변경해주면 된다.

https://blog.naver.com/nsoft21/221544666162
폰트어썸- 아이콘웹폰트 사용하기(FontAwesome)
폰트어썸은 폰트 형태로 아이콘을 제공하는 사이트입니다. 폰트형태라함은 사이즈도 조절하고 색상도 맘대...
blog.naver.com
'Development > Network & Web' 카테고리의 다른 글
| [HTML, CSS] 테두리(border) 둥글게 (0) | 2021.11.03 |
|---|---|
| [CSS] 배경색(background-color) 투명 or 없애기 (0) | 2021.10.28 |
| Nginx 명령어 - 실행, 재실행, 중단, 상태보기 (0) | 2021.10.24 |
| 로컬호스트(localhost)란? (0) | 2021.10.22 |
| FTP와 SFTP (0) | 2021.10.17 |

