컴공생의 다이어리
[HTML, CSS] 테두리(border) 둥글게 본문
728x90
[HTML, CSS] 테두리(border) 둥글게
모든 모서리를 둥글게 하려면 border-radius를 사용하면 된다.
border-radius:5px;
특정 모서리만 둥글게 하고 싶다면 아래를 참고해서 하면 된다.
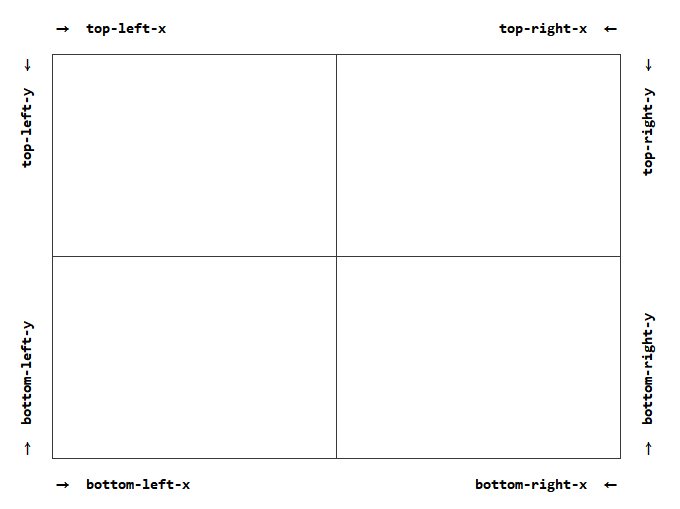
# 왼쪽 위 모서리 둥글게
border-top-left-radius:5px;
# 오른쪽 위 모서리 둥글게
border-top-right-radius:5px;
# 왼쪽 아래 모서리 둥글게
border-bottom-left-radius:5px;
# 오른쪽 아래 모서리 둥글게
border-bottom-right-radius:5px;
https://www.codingfactory.net/10957
CSS / border-radius / 테두리 둥글게 만드는 속성
border-radius border-radius는 테두리를 둥글게 만드는 속성입니다. CSS3에서 정의되었으며, IE는 버전 9부터 지원합니다.(IE8에서 사용하는 방법) 8개의 속성 값을 넣어야 하지만, 값이 같다면 짧게 쓸 수
www.codingfactory.net
https://ojji.wayful.com/2015/05/HTML-How-to-Make-Round-Corner-DIV-Border-Radius.html
HTML DIV tag : 영역 테두리 모서리 둥글게 하기 : border-radius
HTML DIV 영역의 테두리 모서리를 둥글게 하는 border-radius 속성의 특성과 사용법을 설명합니다
ojji.wayful.com
728x90
반응형
'Development > Network & Web' 카테고리의 다른 글
| [HTML] 기본 틀 (0) | 2021.11.28 |
|---|---|
| [CSS] 테두리(border) 없애기 (0) | 2021.11.04 |
| [CSS] 배경색(background-color) 투명 or 없애기 (0) | 2021.10.28 |
| Font Awesome(폰트 어썸) - 사용법 (0) | 2021.10.27 |
| Nginx 명령어 - 실행, 재실행, 중단, 상태보기 (0) | 2021.10.24 |
Comments

